La tecnologia ben conosolidata ed indispensabile per creare siti web moderni, con la separazione dei layer content e grafica si chiama CSS.

Trovare risorse in internet, white papers, ebook, manuali e tutorial su questo argomento è molto semplice, ma districarsi tra tutte queste informazioni alle volte non è così semplice. Dove iniziare può essere un serio problema, soprattutto perchè non si ha mai la certezza che la qualità della documentazione, che si è trovata agevolmente con una ricerca minimale su google, sia buona.
Come fare? Personalmente inizio sempre dalla wikipedia.. ma immettendo queste parole chiave su google o yahoo: WIKI BOOKS CSS
Iniziare con la ricerca giusta è fondamentale per non perdere tempo.
Ti invito a fare la ricerca con le keyword su google che ti ho consigliato adesso ……..dai io aspetto…. fai con calma..
Abbiamo tutti trovato facendo la ricerca un contenuto di qualità superiore perchè è stato sicuramente ben analizzato dal team della wikipedia (questo lo sai se hai mai pubblicato qualche articolo o libro nella wikipedia)
http://it.wikibooks.org/wiki/CSS
ecco il link che abbiamo trovato….Come leggerai questo libro è stato selezionato come libro vetrina….cioè hai trovato subito un buon libro.Puoi scaricarlo direttamente da questo link in versione PDF per consultarlo quando sei offline…
Ok ci siamo. Questo wikibook è una lettura utile solamente se devi intraprendere un lavoro particolare con il WEB altrimenti non ti consiglio di leggerlo perchè risulterebbe sicuramente noioso e pesante.
Non è noioso se hai un progetto da sviluppare e hai degli obbiettivi da perseguire e pensi che la rete sia una grande opportunità.
Che cos’è il CSS?
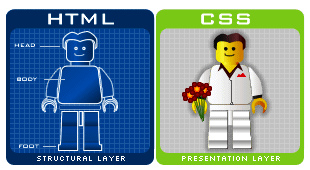
Per dare una definizione diversa da quella del wikibook che ti ho suggerito sopra ti invito a guardare nuovamente l’immagine dell’omino della lego sopra. A sinistra abbiamo il progetto dell’omino con le linee (contenuti di base) senza nessun dettaglio grafico (colore,posizione,e oggetti aggiuntivi qualificativi del progetto iniziale)L’immagine dell’omino di destra rende il progetto chiare sia aggiungendo attributi e qualità ma anche aggiungendo oggetti che lasciano intuire l’obbiettivo dell’omino. Il w3c ci forninsce in inglese una definizione formale ed esaustiva su che cosa è i css e come vengono utilizzati.
http://www.w3schools.com/Css/css_intro.asp
Quali parti del libro sono fondamentali? Il libro è gia un super riassunto ma a mio parere approfondire la parte sul posizionamento può dare un vantaggio pratico quando si creano fogli di stile professionali
Un’altra risorsa che può aiutare a livello didattico nella spiegazione dei principali selettori dei CSS è il seguente sito: http://www.cssportal.com
Come si inserisce il css nel codice HTML che stai creando?

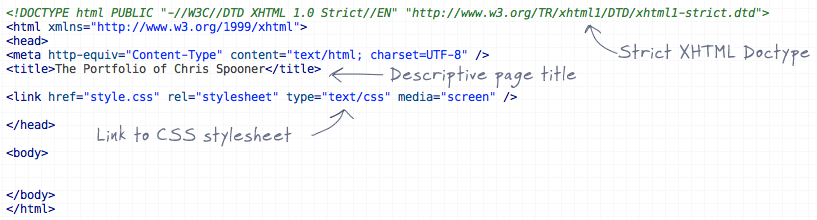
Come vedi sopra inserisci il file css come link esterno anche se esiste la modalità per inserire il codice CSS internamente alla pagina html ma che fortemente scosiglio per il fatto che la tecnologia CSS serve proprio per risparmiare tempo nelle modifiche dei layout grafici finali.
Se usi correttamente i css risparmi molto tempo nell’aggiornamento della grafica di layout delle pagine.

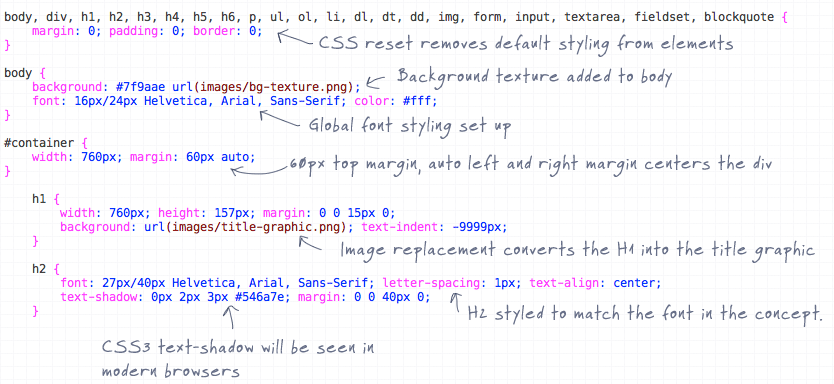
Ecco sopra un esempio di un CSS professionale dove si utilizzano tecniche avanzate per il posizionamento e lo styling del testo.
Per ricevere altre informazioni sui css puoi inscriverti alla sezione “gratis per te” e richiedermi altri esempi progessionali per l’utilizzo avanzato.
Il posizionamento nei Css è sottovalutato da molti web designer…. ecco la sezione che ti consiglio di studiare con molta attenzione.
Posizionamento
CSS permettono di posizionare all’interno di una pagina oggetti che varino o restino fissi
indipendentemente dalla dimensione in cui viene visualizzata la pagina e/o allo scorrere di questa.
Nella pagina, un elemento puo essere posizionato secondo tre modi differenti:
seguendo il normale andamento della pagina previsto dall’HTML
senza alcun legame con il resto del flusso degli elementi allineandosi in modo tale che gli elementi si dispongano al lato (questa tecnica, chiamata in gergo tecnico floating, e simile al f unzionamento dell’attributo a lign delle immagini)
Posizionarsi relativamente agli altri elementi della pagina
Per posizionare un elemento rispetto agli elementi della pagina secondo quanto previsto dal puro HTML, usiamo la proprieta position con questi valori:
static (valore di default per quasi tutti gli oggetti HTML)
relative: l’elemento e posizionato relativamente il normale flusso con l’uso di quattro proprieta (left, right, top e bottom) che assumono come valore una grandezza e specificano la distanza (positiva o negativa) dell’elemento rispetto alla posizione che questo dovrebbeoccupare normalmente nella pagina. Ad esempio:
b {position: relative; top: -5px;}
Con questo codice, tutti gli elementi bold appariranno spostati di 5 pixel verso l’alto rispetto alla linea del paragrafo.
In particolare:
top indica la distanza del bordo superiore dell’oggetto e il bordo superiore della pagina
bottom indica la distanza del bordo inferiore dell’oggetto e il bordo inferiore della pagina
left indica la distanza del bordo sinistro dell’oggetto e il bordo sinistro della pagina
right indica la distanza del bordo destro dell’oggetto e il bordo destro della pagina
Posizionamento assoluto e fisso
Per posizionamento assoluto (dal latino ab solutum, sciolto dal resto) o fisso si intende un posizionamento che non segue il flusso degli elementi. E fissato tramite la proprieta position con l’uso dei valori:
absolute: l’elemento e posizionato rispetto al suo blocco contenitore (ad esempio la pagina)
tramite le proprita left, right, top e bottom. L’elemento risultera quindi legato allo scorrere della pagina
fixed: l’elemento e posizionato rispetto alla finestra sempre tramite le quattro proprieta left, right, top e bottom e non e legato dallo scorrimento della pagina. Ad esempio:
div.bann {
position: fixed;
bottom: 0px;
right:0px;
}
mostra l’elemento fisso nell’angolo in basso a destra dello schermo.
Marco Palladino
palladino.marco[at]gmail.com
bibliografia: wikibook/css, “professional css” (o’really), “the art & science of css”





Simply desire to say your article is as surprising.
The clearness in your post is simply excellent and i
could assume you are an expert on this subject.
Fine with your permission allow me to grab your RSS feed to keep updated with forthcoming post.
Thanks a million and please continue the gratifying work.
Hello would you mind letting me know which web host you’re utilizing?
I’ve loaded your blog in 3 completely different browsers and
I must say this blog loads a lot quicker then most. Can you
recommend a good internet hosting provider at a reasonable price?
Kudos, I appreciate it!